
レスポンシブデザインとは?
レスポンシブデザイン(レスポンシブWebデザインとも)とは、Webサイトを様々なサイズのデバイス環境に対応させるための技術です。WebサイトはHTMLで表示内容を記述し、CSSを使ってレイアウトや見た目を指定します。このCSSを画面サイズに合わせて変更させることで、同じWebサイトでありながら画面サイズに合わせた複数の見た目を表現することができるようになります。
レスポンシブデザイン vs アダプティブデザイン
レスポンシブデザイン以外にWebサイトを様々なデバイス環境に対応させるための方法として、アダプティブデザインがあります。アダプティブデザインとは、PC用とモバイル用で異なるHTMLを配信し、それぞれ異なるデザインとして準備するような実装です。しかし、この方法ではサイトのコンテンツやデザインを変更する際にPC用とモバイル用の両方を編集する必要があり、多くの運用コストがかかってしまいます。また、PC用とモバイル用でURLが異なる場合などは、Googleなどの検索エンジンに両ページが同じコンテンツであることを適切に伝える必要があるなど、他にも多くの運用スキルが必要となる点でも注意が必要です。
レスポンシブデザインでは、コンテンツを記述するためのHTMLは1ページに1つとなるため、アダプティブデザインよりも効率的にWebサイトを構築・運用することができます。また、近年タブレットデバイスが普及し、対応が必要なデバイスサイズがさらに増えたこともあり、デバイスサイズごとに異なるHTMLを準備するのではなく、レスポンシブデザインでのWebサイト制作を行うことが主流となりました。
レスポンシブデザインのメリット
現在では、Webサイト構築の標準となりつつあるレスポンシブデザインですが、アダプティブデザインと比較して、いくつかのメリットがあります。
SEOに最適化されたサイトを構築しやすい
SEO対策は今日のWeb戦略において欠かせないポイントとなっており、Googleは公式にSEO的観点からWebサイトにレスポンシブデザインを採用することを推奨しています。Googleが提示している「レスポンシブデザインにする理由」は以下の6つです。
Webサイトを閲覧するデバイスに関係なくURLがいつも同じであるため、ページの共有が容易。
Googleがページを正確にインデックス(検索エンジンへの登録)しやすい。
運用コストが低い。
モバイルサイト用のリダイレクト設定などで、重要な設定ミスが起きにくい。
リダイレクトの必要がないため、読み込み時間を短縮できる。
Googleのボットが最小限のリソースでサイト内のページをクロールできる。
大きくまとめると、どの観点も「アダプティブデザインでも可能ではあるけれど、設定がとても難しい」というような内容となっています。現状、これらの設定難易度を考慮した上で、アダプティブデザインにはそれを上まるメリットがないといった状況となっています。
また、アダプティブデザインでは「ユーザーが使っているデバイスを判定する」というプロセスが必要となりますが、これを正確に行うのは実は技術的にとても難しいです。この点から考えても、ユーザーのデバイスに応じて表示するHTMLを変更するのではなく、単純に「表示するブラウザの横幅」という情報をもとに表示を切り替える仕様とした方がバグの少ないWebサイトを構築しやすいです。
ちなみに、一般的なWeb開発でも同じで、「モバイルデバイスの場合は・・・する」というような要件は、
モバイルブラウザで表示した場合
PCブラウザで表示幅を縮小した場合
大きめのモバイル端末
モバイルデバイスの横画面表示
など、様々な場合のことを考慮する必要があるため実装が難しいです。「表示横幅640px以下の場合は・・・する」などといった画面サイズに基づいた要件とする方がプロダクトの挙動を明確に定義しやすくおすすめです。
運用コストが低い
レスポンシブデザインのその他の��メリットとしては、運用コストの低さが挙げられます。コンテンツを表示するためのHTMLをデバイス間で1つに統一できるので、ページ更新時に同じ内容を複数のHTMLに反映する必要がありません。
開発運用面でメリットのあるレスポンシブデザインですが、デザイナーは結局複数の画面サイズ用にデザインファイルを追加する必要があるなど、デザインの運用性にはどうしても課題が残ります。この点については、FigmaのAuto Layout機能をはじめとし、デザイン側でもレスポンシブなページの運用が行いやすいような環境づくりが進んでいます。
データ分析やA/Bテストが行いやすい
データ分析も近年のWebプロジェクトにおいて欠かせない観点です。レスポンシブデザインにすることで、一つのページに対してデバイス環境にかかわらず同じURLが使えるため、デバイスを横断したデータ分析が可能となります。逆に、デバイスによってコンテンツのURLが異なってしまうと、データ分析のためのイベント設計や運用・分析がとても複雑になってしまいます。
レスポンシブデザインの作り方と制作のポイント
このように、Webサイト開発においてメリットの多いレスポンシブデザインですが、デザイナー観点では、どのようにデザインを作れば良いのかなど、少し技術的でわかりにくい部分も多いですよね。このように、開発者視点での解説記事が多いレスポンシブデザインですが、ここではデザイナー向けにレスポンシブデザインを作る際のポイントをわかりやすく解説していきたいと思います。
ブレークポイントとは?デザインするべき画面サイズ
まず、レスポンシブデザインの根底にあるコンセプトとして「ブレークポイント」があります。ブレークポイントとは、HTMLに当てはめるCSS(デザイン)を変化させる画面の横幅の定義です。このブレークポイントは、Webサイトによって異なるため、デザインを制作する前にまずこのブレークポイントを決める必要があります。
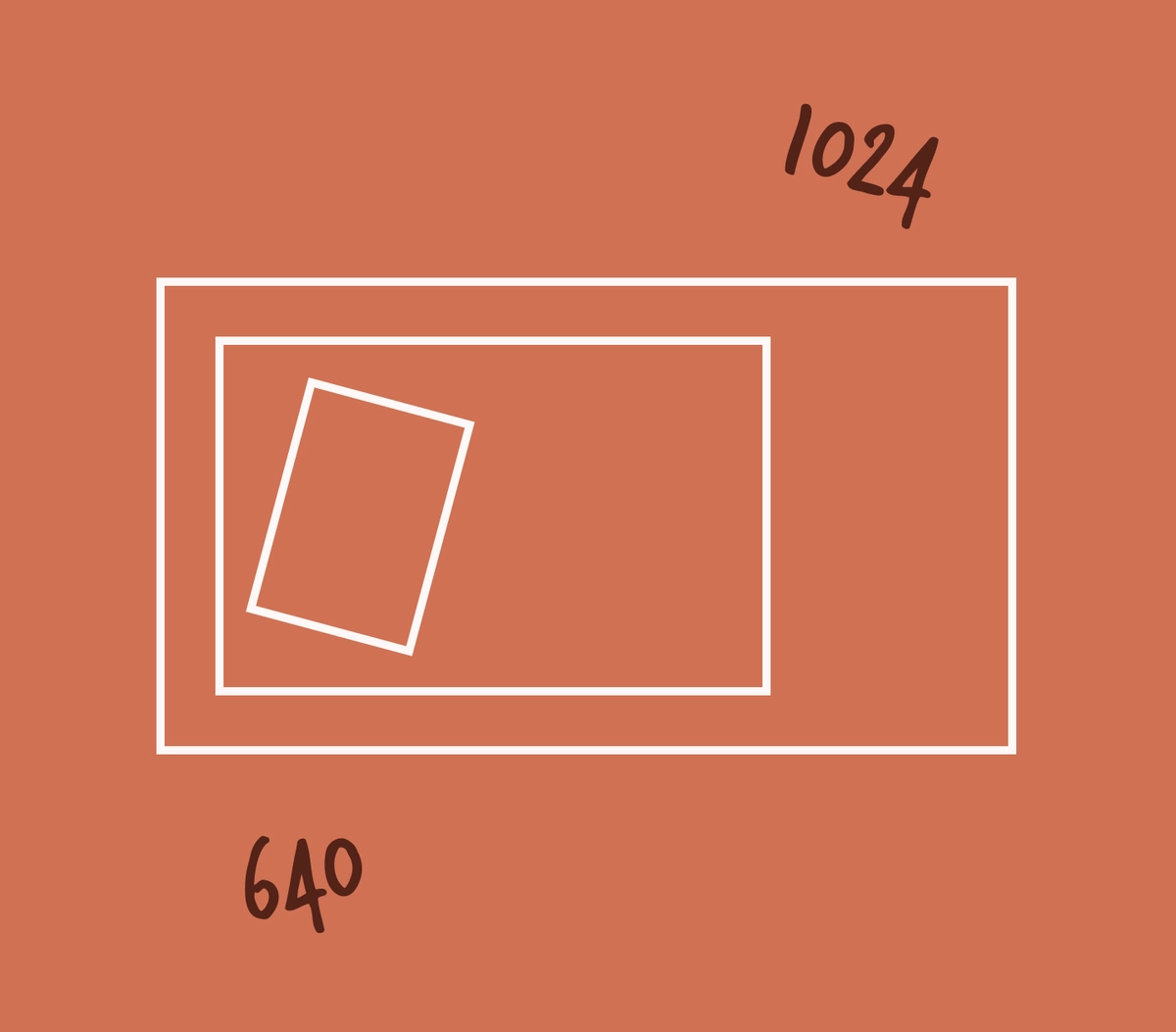
ブレークポイント�の定義の具体例としては、
1024px以上(PC)
640px - 1023px(タブレット)
320px - 639px(モバイル)
のように大体3種類ほどの画面サイズを定義することが多いです。ここで定義するブレークポイントは、ターゲットとなるユーザー層やユーザーが多いデバイスによっても大きく異なります。
デザイン制作時に重要となるのが、それぞれのデバイスサイズ用にデザインを作るときに、「それぞれの対応画面幅の最小サイズ(ブレークポイント)で作成する」という点です。中途半端なサイズでデザインを作ってしまうと、例えば「モバイル用のデザインを375pxで作ったものの、実装してみると320pxには収まらなかった」などという問題が起こります。常にそれぞれのブレークポイントの最小サイズでデザインを準備することで、画面内に要素が確実に収まることを確認しながらデザインを作ることができます。
マクロレイアウト
では、それぞれの画面サイズ用にデザインを制作する際にはどのような点に気をつけたら良いのでしょうか?ここでは、「マクロレイアウト」と「マイクロレイアウト」という2つの観点から解説します。
マクロレイアウトとは、画面内のセクションの配置など、大枠でのレイアウトのことを意味します。ここでは、ほとんどのWebサイトに登場する3つのマクロレイアウトのポイントを解説します。
1. コンテナ
コンテナ(ラッパーとも呼ばれる)とは、ページ内の要素全てを囲む外枠のことです。タブレットやモバイル画面での表示では、画面全体を使って要素を表示することが多いためあまり関係ないですが、PC表示では画面要素の最大表示幅を決める重要なパーツとなります。このコンテナの定義がないと、画��面が横方向に無限に伸びてしまい、ワイドスクリーンなどで表示がおかしくなってしまいます。コンテナのサイズは、PC用のブレークポイントと同じサイズに設定することが多いです。
2. ヘッダー
レスポンシブデザインにおいて、基本的にはどの画面サイズでも表示するコンテンツ内容は統一します。例えば、PCで横並びに表示しているものをモバイルでは縦並びにするなどして、どの端末でも同じコンテンツを提供できるようにします。しかし、ヘッダーは悩むことが多いポイントです。PCでヘッダーにナビゲーションメニューを表示する場合などは、これをモバイル画面に収めるのは難しいため、ハンバーガーメニューに収めるなどの工夫が必要となります。
3. グリッドレイアウト
Webメディアの記事一覧や動画サイトの動画一覧など、リスト表示を行う場合によく使われるのが「グリッドレイア�ウト」です。それぞれのブレークポイントごとにグリッドの行数を定義することで、複数の画面サイズで綺麗な見た目を保つことができます。
例えば12件の記事を表示するリストがあると想定すると、
1024px以上の場合 = 4行 x 3列
640px - 1023pxの場合 = 3行 x 4列
320px - 639pxの場合 = 2行 x 6列
のようにレイアウトを定義することができます。グリッド内の要素の横幅は、表示領域に合わせて可変するように指定することで、同じブレークポイント内の異なる画面サイズでも柔軟に表示を対応させることできます。このように、表示領域幅に合わせて可変するレイアウトのことを「リキッドレイアウト」と呼びます。レスポンシブデザインで一覧表示を作る場合は、このグリッドレイアウトとリキッドレイアウトを組み合わせてデザインすることがとても多いです。
マイクロレイアウト
マクロレイアウトが画面全体の大枠としてのレイアウトを指すのに対し、マイクロレイアウトはカード、パンくずリスト、ボタンなどの細かなUIコンポーネント内のレイアウトのことを指します。近年では、Webサイトの開発ではコンポーネントベースの開発が一般的になっており、それぞれのUIコンポーネント自体を画面サイズに合わせて可変させるような設計がデザイナーにも求められています。それぞれのブレークポイント用にデザインを作成するという点は、マクロレイアウトと同じです。しかし、マイクロレイアウトでは、ブレークポイント間の画面サイズでの表示挙動を考慮することも重要です。
このマイクロレイアウトの設計で重要な役割を果たすのが、「比率」を使った設計です。隣り合う2つの要素があるときに、それぞれの要素のサイズを固定するのではなく、「2:1」などといった比率で定義します。こうすることで、例えばタブレット用サイズが640px - 1023pxなどと幅を持って定義されている場合でも、幅広い画面サイズで違和感のない表示を担保することができるようになります。比率としての定義の他にも、「左の要素を120pxで固定、右の要素の残りの余白いっぱいに可変」といった指定をすることも可能で�す。
デザイナーがマイクロレイアウトのデザインを行う上で、「それぞれのブレークポイントでの表示」は考慮することが多いですが、「ブレークポイント間の画面サイズへの対応」が考慮されていない場合が多いです。このように、表示領域に対する比率を使ったサイズ定義をすることで、ブレークポイント間でもレイアウトが崩れないようなデザインを作ることができるようになります。
また、このようなマイクロレイアウトを一貫性をもって設計するためには、「デザインシステム」の考え方がとても役に立ちます。
ユーザーインタラクション
レスポンシブデザインでは、異なるデバイスで同じHTMLを使うため、それぞれのコンポーネントにおけるユーザーインタラクションを考慮することも重要なポイントとなります。これらのインタラクションの難しさは、タッチスクリーン操作とマウス操作という2つの異なる操作方法が存在することに起因しています。
1. ボタン
レスポンシブデザインにおいてボタンをデザインするときのポイントとして、
モバイルデバイスでのサイズに注意する
PC表示でホバー時のデザインを準備する
の2点があります。モバイルデバイスでのボタンサイズは、最低でもAppleのHuman Interface Guidelinesで推奨されている44px以上を目安として作成すると良さそうです。また、モバイルデザインを先に行う場合、忘れがちなのがPC表示でのホバー時のデザインです。ホバーした際に少し色を変えるだけでもインタラクションの可能性が伝わりやすくなります。
2. 横方向スクロール
PC表示で横並びのコンテンツがある場合、モバイルの表示方法として横方向スクロールで操作する「カルーセル」を使うことを検討することがあるかもしれません。近年Netflixなどの多くのコンテンツを扱うネイティブアプリでは多く取り入れられているUIですね。
しかし、Webサイトのデザインでカルーセルを取り入れる際は注意が必要です。モバイルアプリと違い、Webサイトを利用する際のユーザーは、さまざまなサイトを横断しながら情報を取得します。この際に情報を取得するための基本操作は「縦スクロール」です。縦スクロールで情報を探しながら、気になるコンテンツがあればページ遷移するというようなユーザーフローはイメージしやすいかと思います。
つまり、サイト内に横方向スクロールで表示されるコンテンツがあったとしても、そのコンテンツをユーザーが見てくれる可能性はとても低いのです。実際のUX改善のプロジェクトでも、サイト内にカルーセルがある場合、2枚目以降をユーザーが選択する割合が低いことがデータ分析の結果としてわかることが多いです。可能な限りモバイルでのコンテンツ表示にカルーセルは使用せず、グリッドなどの「縦スクロール」でコンテンツを閲覧できるようなUIとすると良いでしょう。
フォントサイズ
レスポンシブデザインを作成するときによくある問題が、「モバイル表示でのフォントサイズが小さすぎる」という問題です。これにはいくつ��かの原因があると思います。
例を挙げると、
PC表示の時よりもフォントサイズを小さくしなくてはいけないと思っている。
PCデザインに表示した情報がどうしてもモバイル表示に収まらず、フォントサイズを小さくすることで解決した。
デザインツールでデザインを拡大表示しているので、100%サイズでの視認性に気付きにくい。
などです。一つ目の点について、なんとなく「画面サイズが小さくなるとフォントも小さくした方が良さそう」というようなイメージがあるかもしれません。確かに、モバイルデバイスを使う際はPCを使う時と比べて、画面と目の距離が近いため、PCよりも多少は小さいフォントでも認識できるとは思います。しかし、読みやすさという観点で見るとフォントを小さくすることによるメリットは少ないです。以下のWIREDのサイトの例でも、PCとモバイルでフォントサイズを変えることなくレイアウトの変化だけでレスポンシブデザインを実現してい��ます。
その他のよくある原因が、PC表示のデザインを先に作ったものの、どうしてもモバイルでは要素が収まりきらないため、フォントを小さくして対応したという場合です。前述したように、モバイルデバイスであっても文字サイズの視認性が大きく変わることはないので、小さくなった表示領域に合わせて文字を小さくしてしまうと、やはり読みにくいサイトになってしまいます。この問題を解決する方法の一つに、「モバイルファースト」でデザインするというやり方があります。レスポンシブデザインを作る際に、先にモバイルサイトのデザインを行なってからPCサイトでの表示を検討することで、後になって要素が収まらなくて困るというような状況を回避できます。また、サイトの内容にもよりますが、近年では、PCからのアクセスよりも、モバイルデバイスからのアクセスの方が多いというケースが増えています。モバイルファーストでデザインすることで、よりモバイルでのUXが最適化された形でWebサイトをデザインすることも可能になります。
3つ目の原因がデザインツール上で拡大表示しているので、視認性の悪さに気付きにくいという点です。これもよくある問題で、Figmaなどのデザイン上で良い感じに見えていたのに、実装されたものをブラウザで見ると小さすぎたということもよく起こります。モバイル用のデザインを作成する場合は、FigmaのMirror機能などを使って実際のデバイスでのサイズ感を確認しながらデザインすることが重要となります。
このようなフォントサイズの問題は、UXの低下をもたらすだけでなく、SEOへの悪影響もあります。Googleは、サイトのSEO評価を判定する際に、「モバイルフレンドリーであるかどうか」を一つの指標として採用しています。小さすぎるフォントサイズは、この指標を低下させる直接的な要因となってしまいます。
画像
異なる画面サイズで「画像をどのように見せるか」も、レスポンシブデザインの重要なトピックです。表示領域が可変する際に、画像の挙動は
サイズ固定
縦横比を保ったまま、表示領域の横幅に合わせて可変する
縦幅を固定し、画像の左右が一部クロッピングされる
など、さまざまです。特にブレークポイント間の幅広い画面サイズに対応できるように、画像の表示挙動を考えることは、レスポンシブデザインの重要なポイントとなります。
まとめ
デザイナー視点での情報がなかなか見つからないレスポンシブデザインについて、今回は基本的な概念から、そのメリットと制作のコツまで紹介しました。レスポンシブデザインは近年のWebデザインにおいてとても重要なトピックの一つです。Web�デザインに関する概要記事では、情報設計、HTML/CSS、SEOなど、レスポンシブデザイン以外にも近年のWebデザイナーにとって重要となる技術についてまとめています。ぜひそちらも参考にしてみてください。