
皆さんは、デザインする時に普段どのようにフォントを選んでいますか?「このフォントはモダンな感じ!」など、イメージでなんとなく選んだ経験はないでしょうか。ですがそのイメージって、どこから来ているのでしょう?この記事では、私たちがフォントを見て感じるイメージはどのようにして作られているのか、書体の構成要素という点から少し詳しく掘り下げて紹介します。近年は様々な種類のWebフォントが使用できる環境でデザインする時の選択肢が増えている反面、たくさんある中からどのように意図に合わせたフォントを選べば良いのか、難しさを感じることもありますよね。そんな時でも書体の基本を知っていることで、”なんとなく”ではなく”根拠を持って”フォント選びができるようになります。
書体のイメージはどのようにして作られている?
文字は情報を伝える役割を持ち、デザインする時には必ずと言っていいほどフォントを使用しますが、実は書体そのものも複数の構成要素からデザインされています。その構成要素を紹介する前に、「書体とフォントって何が違うの?」と思った方はいませんか。書体とはタイプフェイスとも呼ばれ、同じコンセプトでデザインされた文字の集まりを意味します。和文書体の基本となるカテゴリーである「明朝体」や「ゴシック体」、欧文書体の「セリフ体」や「サンセリフ体」は皆さんご存知ですよね。そして、その書体を印刷やWebなどのデジタル環境で使えるようにデータ化したものがフォントです。
和文書体は5つのデザイン関連要素で形作られている
ではさっそく、書体がどのようにデザインされているか見てみましょう。ここでは、和文書体に焦点を当てて紹介していきたいと思います。和文書体は以下の5つの構成要素でデザインされています。
ボディ ※デジタル環境では「仮想ボディ」と呼ぶ
字面(じづら)
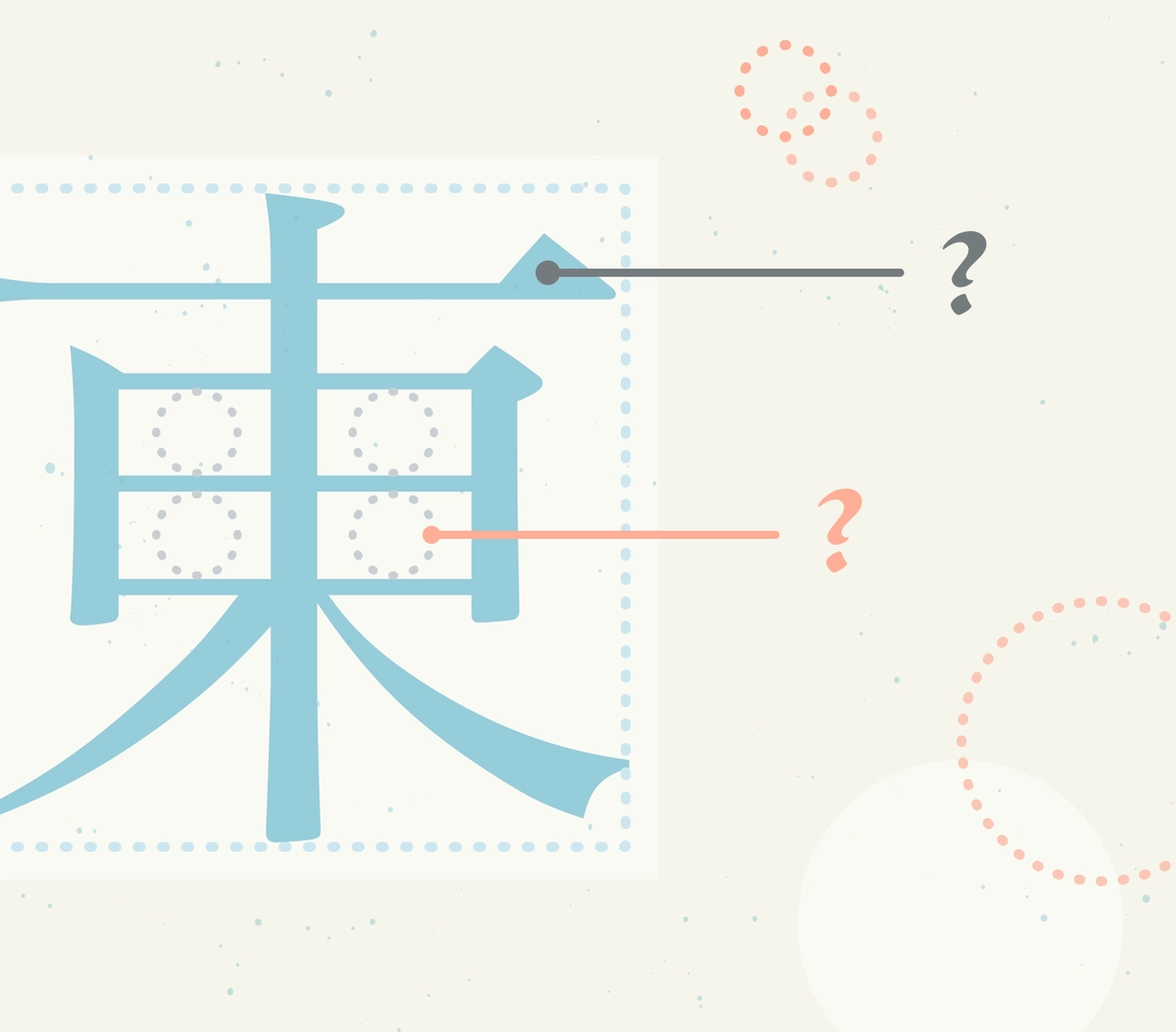
ふところ
骨格
エレメント
ボディ
全ての和文書体に共通する基本として、文字はボディと呼ばれる正方形の枠の中に、ひと回り小さい字面があり、その中にデザインされています。字面の中にデザインすることによって、文字を並べても適度な空間が保たれ、読みやすさが維持できるからです。ボディは活版印刷時代の活字のサイズであり、デジタル環境ではボディの実体はないため「仮想ボディ」と呼ばれています。
字面(じづら)
文字を収めるボディの中にあり、実際に文字がデザインされているエリアのことを字面(じづら)と呼びます。この字面の大きさによって、文字を大きくまたは小さく感じたりと、印象が左右されます。同じ字間(= letter-spacing)で文章を組んでも、使用するフォントによって窮屈に見えたり、ゆとりを感じられたりすることがありますよね。これは字面の大きさの違いが1つの理由になっています。
ふところ
文字そのものが抱える内側の空間のことを、ふところと呼びます。ふところが広いと文字は大きく見えますが、内側の空間が広がることではらいなどが短くなるため、ぎゅっと詰まった印象に見えるのではないでしょうか。反対に、ふところが狭いと文字は中心に集まって小さく見えますが、周りの余白が大きくなることではらいなどが伸びやかな印象になります。
骨格
文字を形作る中心線のことを骨格と呼び、名称通り文字の骨組みとなって印象を決定します。学生の頃に書道の授業で行った硬筆を思い出しますね。まさにあれは、文字の骨格を学んでいたのです。曲線が滑らかで優しい字を書く人や直線的で力強い字を書く人がいるように、骨格によって文字の印象は大きく変わります。
エレメント
字面、ふところ、骨格の3つに加えて、細部を形作るのがエレメントであり、「はね・はらい・うろこ」など、文字の具体的な装飾要素です。骨格に対しての肉づけや服を着せているイメージで、エレメントをどのようにデザインするかによって、文字をより個性的なものにすることができます。
デジタル環境で可読性が良い書体はどのようにデザインされている?
ここまで書体のデザイン要素について紹介しましたが、「読みやすい」という観点ではどのようにデザインされている書体を選ぶのが良いのでしょうか?デジタルデザイナーがフォントを使用する時に「可読性」はとても重視するものになります。文章の読みやすさは行長や行間(= line-height)などの文字組みの要素も大きく関わりますが、ここでは書体の構成要素で見た場合に、どのようにデザインされた書体がデジタル環境で読みやすいと思われるのかを考えてみます。
デジタル環境でよく目にする書体は大体、ふとこ�ろが広くエレメントがシンプル!
デジタル環境で多く目にする書体として、まず代表的なシステムフォントであるHiragino SansとNoto Sansを見てみましょう。観察してみると、ふところが広めでエレメントの装飾が控えめであり、特にNoto Sansはエレメントに関してほとんど装飾がありません。骨格に対して同じ太さで肉づけされており、コントラストが無いと言えます。
では文章にしてみましょう。ふところが狭く、ゴシック体だけどエレメントに少し装飾のあるフォントと比べてみるとどうでしょうか。��ふところの広いNoto Sansの方が、一つ一つの文字が均等に大きく見えることがわかります。一般的に横書きが多いWeb環境では、このようなふところが広めにデザインされたフォントの方が、文章で見た時に感覚的な文字サイズの増減が小さくなるので、より視線の流れがスムーズに感じられるという特徴があります。
さらにUDフォントでも比較してみると、その違いがわかりやすくなります。UDフォントはユニバーサルデザインフォントの略で、「どんな人にも読みやすい」をコンセプトにデザインされたフォントを意味します。字面が大きくてふところも広く、エレメントがシンプル化されてデザインされており、とても機能的な印象です。こちらもNoto Sans同様に流れるように読むことができます。
現代のスクリーン解像度の発展を考えると、どんなフォントでもつぶれて読めないという問題は起きないでしょう。なので上記で紹介したようなフォントを絶対に使用するべき、ということではありません。ではどのようなシーンでこの事を思い出すと良いかというと、どうしても小さいサイズで文字を書かなければいけない状況などがあります。「ふところが広くてエレメントがシンプル」なフォントを選択してみると、可読性はクリアできそうですね。また、これまでなんとなく使っていたシステムフォントも、これからは「読みやすい」という根拠を持ってデザインできるようになるかもしれません。
書体の構成要素が持つ特徴の違いから考える、デザインに合わせたフォント選び!
ではここからは、実際に書体を構成要素で観察してどのようにデザインに活用できるのか、具体的なイメージごとに紹介します。ここで紹介するフォントは、デジタル環境のデザインにおいて、本文で使用することをシーンに設定して選んでいます。システムフォントや無料のGoogle Fontsで利用可能なものもあるので、ぜひ次のデザインワークで試してみてください。
モダンで機能的な印象にするには「字面が大きい × ふところが広い × 骨格が直線的な」フォント
Webサービスをデザインする時によく、モダンなイメージにしたいと思ったり、クライアントからリクエストされたことはないですか?モダンは現代的という意味であり、実際どのようなデザインが現代的か考えると難しいですが、シンプルで無駄がない「装飾的よりも機能的」なデザインの方が好まれているというトレンドが近年続いています。フォントを選ぶ時にも、エレメントの装飾が削ぎ落とされ、骨格が直線的なものを選ぶと無機質さがモダンな印象を作り出します。それに加えて、字面が大きくふところが広いフォントを選ぶことで、可読性に優れ機能的なタイポグラフィができるでしょう。おすすめのフォントは、前のセクションで紹介したシステムフォントにも使われている「ヒラギノ角ゴ」や、装飾のない均質で明るいデザインであるモリサワの「新ゴ」、Google Fontsでも利用可能な「IBM Plex Sans JP」などです。
モダンで機能的な印象を作りたい時は、装飾を省いたゴシック体が主な選択肢となりそうですが、明朝体を使いたいシーンでは、どのようなフォントを選ぶのが良さそうでしょうか?明朝体はゴシック体に比べてどうしてもクラシックなイメージなってしまいますが、ゴシック体を選ぶ時と同じ視点でフォントを選んでみると、より機能的な印象が�出せるかもしれません。例えば、Google Fontsでも利用可能な「Noto Serif(源ノ明朝)」や、Adobeの「小塚明朝」は字面が大きくふところが広くデザインされています。
美しさと落ち着きを感じる本文を組みたい時は「字面が小さい × エレメントに適度な飾りがある」フォント
字面が小さい書体は、文章で見た時に実際に設定した字間(= letter-spacing)よりも空間が発生するので、ゆとりが感じられて全体的に落ち着いた印象になります。小説のように一文が長く、しっかり語るような文章の場合、字面が小さめのフォントを選ぶと相性が良いです。また、エレメントが削ぎ落とされた機能的なフォントとは対照的に、ゴシック体でも線の始まりや終わりに少し筆っぽさが残っていると、より書き手の人間味のようなものが表現できそうです。おすすめのフォントは、手軽に使用できるものだとMacやWindowsでも共通で使用できるシステムフォントの�「游ゴシック」、Google Fontsでも利用可能な「さわらびゴシック」です。有料で使用できるフォントだと、SCREENグラフィックソリューションズの「こぶりなゴシック」もおすすめです。
また、落ち着いた和風の雰囲気を出したい時には、字面に加えてふところにも注目してみましょう。特に、かなのふところが狭いフォントを選んでみるのがおすすめです。DNPのオリジナル書体、秀英体の一つである「秀英角ゴシック銀」は、明朝体をベースにデザインされたのびのびとした骨格と、ふところの締まったかなが特徴的なフォントです。文章で見た時に、漢字との適度なコントラストが流れるような印象で、縦書きの文章にしても可読性が良く素敵なタイポグラフィが作れます。
リラックス感や柔らかさ、可愛さも作れる「エレメントに丸みがある × 骨格が曲線的な」フォント
柔らかい雰囲気にしたい女性向けや子供向けのデザインに、よく丸ゴシックが使われることがありますが、フォントの骨格に注目することで、よりイメージに合ったフォントを選びやすくなります。例えば、Google Fontsでも利用可能な「キウイ丸」は、骨格が曲線的にデザインされた丸ゴシック体です。曲線が作り出す丸みにより、ゆったりとしたリラックス感が感じられます。
さらに明朝体でも、エレメントに丸みがあるフォントを選ぶと、そのようなイメージを演出できます。オールドスタイルの明朝体として人気のフォント、砧書体制作所による「丸明オールド」は、エレメントに丸が使われているのが特徴的な優しい印象のフォントです。一般的にオールドスタイルのフォントは、ふところが狭く小さい文字で使うと読みにくいことがあり、一見デジタル環境では相性が良くなさそうに思えます。しかし「丸明オールド」は、コントラストが低く均一な細めの線でデザインされていることで読みやすさがあり、本文でも安心して使用することができます。同じような特徴を持ったおすすめフォントは、柔らかな印象で可読性にも優れるモリサワの「A1明朝」や、フリーフォントとして配布されている「はんなり明朝」です。はんなり明朝は、かなの骨格の曲線が丸みがあって美しく、ふんわりしたイメージが作れる特徴的なフォントです。
上記で紹介したフォントは、細めのウェイトで使用すると大人向けで流れるようなリラックス感、太めのウェイトで使用すると子供向けで可愛い印象にもなり、太さによって表情を変えられることも面白いですね。
まとめ
ここまで、イメージごとにおすすめのフォントをいくつか紹介しました。書体がどのようにデザインされているのかを知ることで、フォント選びに自信が持てるようになり、もっとデザインが楽しくなるといいですね。一見似ているように見えるゴシック体も、実はその構成要素に注目することで、よりコンセプトに合ったフォント選びができるかもしれません。また、素敵だなと思うフォントに出会った時には、ぜひその構成要素を観察してみて、デザインの引き出しに加えておきましょう!
参考文献
大崎善治 (2010).『タイポグラフィの基本ルール ―プロに学ぶ、一生枯れない永久不滅テクニック』SBクリエイティブ
伊藤庄平・佐藤好彦・守友彩子・桝田草一・カワセタケヒロ・ハマダナヲミ・きむみ��んよん・関口浩之・生明義秀 (2021).『オンスクリーン タイポグラフィ 事例と論説から考えるウェブの文字表現』ビー・エヌ・エヌ
個人で活動しているビジュアルデザイナーです。7年間ファッション業界で空間デザインとグラフィックデザインに携わったのち、現在はアプリやWebサービスのデザイン、ブランディングをメインに行っています。
https://www.sachikonakayama.com/










